運営側レビュー記事『一日でできる 非IT業界のweb担ワークショップ 』は、こんな内容でした
こんにちは!
非IT系web担プロジェクトの瀬戸です。
今日は、6月23日に開催した、第一回目のwebサイト作成ワークショップのレビューを書きたいと思います。
これを読んで、自分もwebサイトの作り方を勉強したいけど、どこでやろうかな?と思っている人のヒントになればうれしいです。
- 1.そもそもワークショップをやろうと思った経緯
- 2.ワークショップの準備①:サンプルサイトの作成
- 3.ワークショップの準備②:マニュアルの作成
- 4.ワークショップの準備③:告知・勧誘(営業)
- 5.ワークショップの準備④:応募者は全員webの素人!
- 6.ワークショップの準備⑤:事前準備対応
- 7.ワークショップの準備⑥:ワークショップの設営
- 8.ワークショップ当日①:まさかの未準備参加者が!
- 9.ワークショップ当日②:同じようにやっても違う結果に!?
- 10.ワークショップ当日③:一気にビジュアルが変わって、思わず歓声!
- 11.ワークショップ当日④:自分でもできるんだと実感できた瞬間
- 12.アンケート結果はまずまず!
- 13.今後もこれを続けていきたい!
1.そもそもワークショップをやろうと思った経緯
1.1 ご多分に漏れず、webは苦手な出版社です(笑)
うちは出版社なので、もともとwebは苦手でした。今のホームページも友人の会社に作ってもらいましたし、その前のサイトは何世代も前のデザインで、いかにもwebは苦手です!という感じでした。
それが、昨今の世の中のニーズから、web媒体もやっていくことが、うちの未来につながる!と思い、三年前にwebメディア第一号であるイギリス専門メディア「ロザリー」を立ち上げました。
1.2 webメディアをやりはじめ、webを勉強しようと思うように
しかしこれも、友人の力を借りて立ち上げたメディアで、プロセスに合わせて自分たちでカスタマイズすることができず、忸怩たる思いを持っていました。
どんどんwebの知見を高めようと、続けて去年立ち上げたスペイン専門webメディア「ペピート 」も、友人の会社に協力をしてもらってサイトを作りましたが、このころから管理は自分たちでやりたいと思うようになりました。
1.3 一念発起、社員とプログラミング教室に通う
そこで去年の夏に、自分たちでプログラミングを勉強しよう!と思い、社員と二人で「テックキャンプ」に参加しました。
当時は「人生を変える一か月」という謳い文句で売っており、ここに行けば、あんなに苦手意識のあったプログラミングを習得できるかもしれない!と、ワクワクしていたのを覚えています。
結果、一か月間では思うところまで習得できず、もう一か月延長したのですが、サービスが作れるまでの知識は得られませんでした。
テックキャンプのテキストも、相手が素人前提で作られているのでわかりやすかったのですが、webの基本的な部分でのなぜ?を理解する事ができず、全般的にかなり苦戦しました。
1.4 こうなったら自分で勉強するしかない!
このままではずっとプログラムどころか、webサイトすら満足に作れないと思い、こうなったら自分で勉強するしかないと奮起しました。
そこから約一年ほど、社員の岩本とともに、自分たちでサーバの構築やwebサイトの制作を、独学で学びました。
しかし、無料なので仕方がないとはいえ、web上のブログや書籍を見ても、情報が分散されていて体系立てて理解がしにくく、またバージョンや細かい条件の違いがあるためか、書いてある通りにやったと思っていてもその通りに行かないことが多く、もっとビジュアル使って、体系立ててプロセスごとに丁寧に教えてくれる教材がないかと、いつも苦労していました。
書籍も、少しでも思っていたテーマと違うと、ほしい情報がほぼ載っていないという事もあり、素人には怖くて本を買うことすら難しかったのです。
その後も悪戦苦闘しましたが、なんとか自社のデザイン受注サイトを自力で作成できるようになったり、ロザリーやペピートでのPV数を3~4倍にするなど、ある程度の結果がでるようになりました。
1.5 苦労がわかるからこそ、だれもがwebやプログラムを学べる場を作りたい
そこで思いました。
プログラムやwebの世界って、最初の一歩もハードルが高いけど、二歩目も相当ハードル高いんだなあと。
それこそ、IT系の会社なら、研修やOJTで基礎を教えてくれるんだろうけど、非IT系の業種でこれからwebやプログラムを覚えたいっていう人は、その先を考えただけで心が折れる気がしますよね。
そこから自然と、僕は非IT系でこのような経験をしているし、しかも出版の人間なんだから、同じようにwebの事を勉強したいけど困っている人向けに、わかりやすく簡潔に教える機会を作りたいと思うようになりました。
これが、当社がwebサイト作成ワークショップを始めようと思ったきっかけです。
2.ワークショップの準備①:サンプルサイトの作成
さて、そんなこんなでワークショップをやることにしたのですが、素人がこの手のワークショップに手を出しづらい要因の一つは、「完成品=やるとなにができるのか」
がわかりづらいこと。
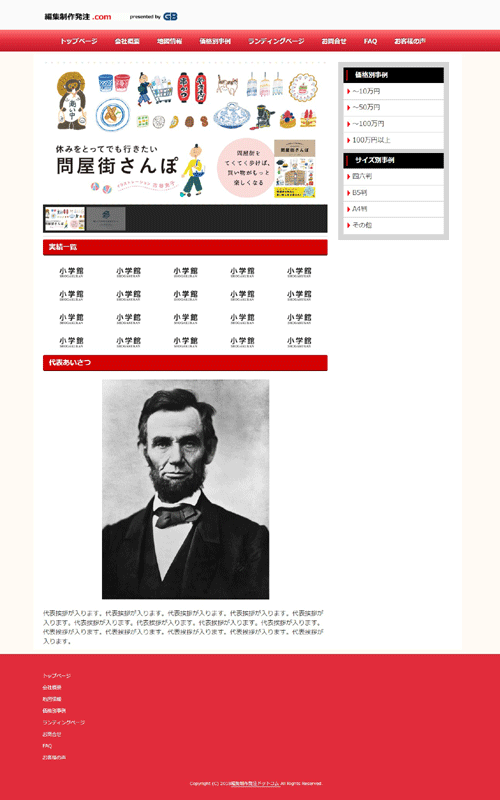
そこで、最初から「このサイトを作れるようになりますよ」という見本を見せ、同じようなサイトを作りたい!と思う人に参加してもらえれば、わかりやすいし話が早いのではないかと思いました。
僕は中小企業の経営層で、友人にも中小起業の経営者が多くいるので、そういった人たちが即戦力として必要だと思う、営業・販売用サイトを作ることにしました。
↓こんな感じです

実際に作っていくと、他サイトで参考になりそうなパーツなどを調べ、それを移植していく方法を覚えるなど、自分の勉強としてもとてもいい経験になりました。
また、盛り込んでいる要素も、一般的に行われているホームページ作成ワークショップがホームページ作成の基礎部分とすれば、普通は初心者では教わらない一部中級者向けの要素も入れ込んでいるので、その分実践で使えるものになっています。
サイトはwordpressを使っているので、バージョンが変わると使えないのでは?という心配をされる方もいるかもしれませんが、特定のバージョンのファイルをコピーするので、いつでも同じサイトを作成することができます。
サンプルサイト自体は、結果が出ているサイトの要素をふんだんに入れているので、あとはいいコンテンツを入れるだけ!安心して利用してもらえるものになっています。
3.ワークショップの準備②:マニュアルの作成
ワークショップを実施し、その場でなんとかサイトができても、あとで再現できなければ無駄になってしまいます。
そのため、今回のプロジェクトでは、ワークショップ後の振り返り・復習がちきんとできるマニュアルを用意することも、大事な要素でした。
webのブログなどでは、プロセスは書いてあるのですが、「どこのことか」の説明が省かれていることも多く、またしばしばプロセスが飛ばされて説明されていることもあり、素人には苦戦する事が多いと思っていたので、出版社らしくわかりやすいマニュアルを目指そうと思いました。
具体的には、全てのプロセスごとに画面のスクリーンショットを撮り、そこにキャプションを入れる形でマニュアル作成を進めました。
こうすれば、行程的な漏れはなくなりますし、どこを操作すればいいのかは赤枠や矢印で記載しているので、場所的な混乱はなくなり、誰でも同じ操作ができるようになるマニュアルになりました。
4.ワークショップの準備③:告知・勧誘(営業)
サンプルサイトやマニュアルが完成したので、いよいよワークショップの募集を始めます。
実は、ワークショップを始める何か月か前から、Facebook上でプログラムの勉強をしていることや、日々できるようになったことなどを書いて、伏線を張っていました。
そこに書きこんでくれた内容などで、身近な友人たちも同じ悩みを抱えていることが分かっていましたので、まずは近くの友人に直接声をかけるところから始めました。
セールストークは、
「普通にサイトを作ったら50万~100万円かかるところを、たったの5万円で無制限に作れるようになるよ!最低でも45万~95万円の得なのでどう!?」
というような感じでした(笑)。
ゼロから1を生み出すのは結果が見えないのでなかなか受け入れられませんが、すでにかかっているコストを削減するのは明確にイメージできるので、実際に関心のある友人には結構刺さりました。
この時、ためしにFacebookの広告を初めて利用してみたのですが、まだ世間での認知がなく、(パッと見の)競合が多数存在するレッドオーシャンということもあり、直接対面で説明しないweb広告では、応募は全くありませんでした。
前職ではニッチな商品を売っていたため、リスティング広告が最大限効果を発揮していた経験があったので、両者を含め、自社のプロモーションノウハウのいい経験になりました。
5.ワークショップの準備④:応募者は全員webの素人!
その結果、初開催である6月23日のワークショップに、3名の友人の中小企業経営者が参加してくれることになりました!
セミナー開催は前職で何度もやっていましたが、やはり自分の企画したものにお金を払って参加してくれる人がいるというのは、やってきた内容が間違っていなかったという実感もあり、嬉しさは格別です。
こういうことをやっていると、やっぱり営業って楽しい!と思いますね(笑)。
もちろん、参加してくれた友人はみな非IT系の業種で、webサイト作成に関しては素人です。
このような人たちに、どうweb作成のエッセンスを覚えてもらえるかが重要です。
6.ワークショップの準備⑤:事前準備対応
ワークショップ開催の前に、どうしても待ち時間がかかってしまう作業があるので、当日のスムーズな進行と、ちょっとしたwebへの慣れの練習の意味も含めて、参加申し込みを完了した参加者には、事前準備をしてもらいました。
スムーズにできれば二時間程度で終わるのですが、余裕をもって連絡しています。ですがみなさん慣れていないので、大丈夫かなと思っていましたが、ある参加者より、事前にうまくいかないとの連絡が。
電話口で、メールで送られた画面を見ながらアドバイスをします。やはり時間的余裕があると、対応もしっかりできます。
無事に必要なプロセスも突破でき、サポートも完了。
これで安心です。
7.ワークショップの準備⑥:ワークショップの設営
あとは、ワークショップ当日の設営のための準備を行います。
当日の会場は自社のミーティングフロアで行いますので、設備のチェックなどはしやすかったです。会場をレンタルするとなると、下見ができればいいですが、そうでない場合はぶっつけ本番となるので、機材のトラブルのリスクがあることも考えると、やはり自社開催は安心です。
岩本と2人で、撮影機材や進行シナリオや備品のチェックリストを作成したり、会場案内の貼り紙なども準備。
配布用のマニュアルも印刷し、これで準備万端!
あとは当日を迎えるだけというところまできました。
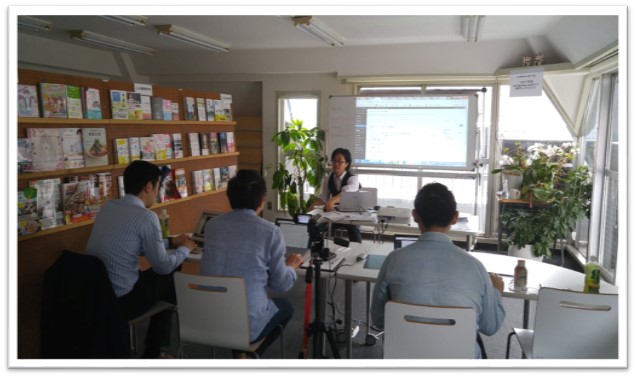
8.ワークショップ当日①:まさかの未準備参加者が!
ワークショップは、10時から15時までの5時間。
10時前に、参加者は無事に来てくれたので、主催者側としてはほっとする瞬間です。
しかし!参加者の一人が、まさかの事前準備をしていなかったという事態が発生!
このパターンは想定していなかったので、かなり焦りました。
ワークショップは、全員で同じプロセスを進んでいくので、置いて行かれないようにしているのですが、事前準備ができていないと、さすがに同じスピードでは進めません。
そのため、岩本にマニュアルを渡し(こんなところでも役に立つとは!)、その参加者について、事前準備+今進んでいるプロセスまで急ピッチで進めてもらう事にしました。
最終的には同じところまで進むことができましたが、やはりこのようなバタバタした状況では、しっかり勉強することが難しいと思うので、マニュアルでしっかり復習してもらう&サポートをすることを約束しました。
今回はなんとか乗り切りましたが、やはり事前準備はしっかりとしてもらえると、参加する側としても充足度が違うと思います。
事前の質問は可能ですので、ご協力をよろしくお願いいたします!
9.ワークショップ当日②:同じようにやっても違う結果に!?

そんなことがありつつも、ワークショップを順調に進めていきます。
しかし、cssという画面の装飾ファイルを入れたはずなのに、ある参加者の画面は一切かわりません。ファイルを確認しても、確かに入っています。
おかしいな?と思いつつも、その人の画面を見ると、あきらかに装飾部分のみが抜け落ちた表示なので、cssがうまく認識されていないことが明らかでした。
原因は分かったので、ある程度の区切りまで一緒に進めて、そこで個別にフォローすることになりました。
しかし、同じファイルをみんなで使っているのに違う結果になることがあるので、こういうところがwebのハードルが高く感じるゆえんですね。
原因がわかればいいですが、全くの素人だと、
「あ、もう無理」
となってしまいますよね。
これを乗り越えるためには、結局類型を覚えるために数をこなすしかないのですが、数をこなせるようになるには、応用ができるだけの基礎が必要ですから、そこをきっちりと教えることが、このワークショップの本当の目的でもあります。
なので、ワークショップの冒頭では、
「このワークショップでは、webサイトを作れるようになる事はもちろんですが、自分で勉強できるようになる、自走できるようになることが、大きな目的の一つです」
とお話しています。
10.ワークショップ当日③:一気にビジュアルが変わって、思わず歓声!
そして、一段落したので、最初にアップしたcssファイルの中身を改めてコピペしてみると、無事に画面に装飾が施され、事前に見せたサンプルサイトの見た目に変わりました!
おおっ!という感嘆の声が上がります。
参加者の目を見ると、目がキラキラしているではありませんか!
それまでは、この先のプロセスについていけるのか、若干心配そうな目をしていましたが、画面が変わった途端、おもちゃを与えられた子供のような目に!(笑)
そうなんです。webって、おもちゃみたいで作れると楽しいんですよね!
この感動を、多くの非ITの人にも知ってもらいたいと思う出版人でした。
11.ワークショップ当日④:自分でもできるんだと実感できた瞬間
最期にhtmlとcss、phpの本質的なところをお話し、自分で勉強+他の事例を参考にする方法をレクチャーし、無事に(?)ワークショップが終わりました。
素人に5時間、webの初級~中級の知識を詰め込むワークショップですので、みなさん疲労困憊です。
ですが、webサイト作成のなんたるかの基礎と、全プロセスの載っているマニュアル、それにひとつ作り切ったという経験で、とりあえず全てはわからないながらも、自分でもできると実感できるところができたようでした。
ワークショップを受講する前は、完全に右も左もわからない状態だったのが、なんとか自分で立つところまで持って行けたのではないでしょうか。
もちろん、立って歩けるようになるためには、その後に自分で勉強・練習することが不可欠ですが、きっとできるようになるはずです。
なぜなら、そのために必要な武器はすでに持っているのですから(ドヤ顔)。
12.アンケート結果はまずまず!
気になるアンケートは、ありがたいことにまずまずで、今後の展開についても関心をもってもらえたようでした。
少しでもみなさんのwebの壁を突破するお手伝いができていればうれしいです。
アンケートから、今後どのようなことをやっていけばいいかも知ることができましたが、今はもっと、このワークショップの参加者を増やして、少しでも多くの人に自分でwebサイトを作成し、思うような展開をwebでしていけるような環境を作っていきたいと、ますます意欲が燃えてきました。
13.今後もこれを続けていきたい!
このワークショップは、なかなか思うような情報を得られない+情報が素人にはわかりにくいという、webを勉強する環境への怒りも、開催したモチベーションのひとつでした。
2020年には、小学校でもプログラミングの授業が導入される今、本当は、車の運転と一緒で、どんな人でもwebやプログラムを操れるはずのツールだと僕は思っています。
なので、本業の出版とは直接的には絡みませんが、社会的な意義も含め、しばらくはこのワークショップをつづけ、一人でも多くの中小企業の経営者や非IT系のweb担当者の方をサポートし、webやプログラミングの知識を、安く短期間で提供していきたいと考えています。
将来的には、発注者の視点に立った、非IT系業種とIT系の業種のマッチングサービスなんかができるようになればいいなと考えています(どなたか一緒にやりませんか?)。
もし、このワークショップに関する意見(愛のあるもの限定で(笑))や質問などがありましたら、お気軽にお声掛けください!
それでは、またお会いしましょう!